.header a, .header a:hover{
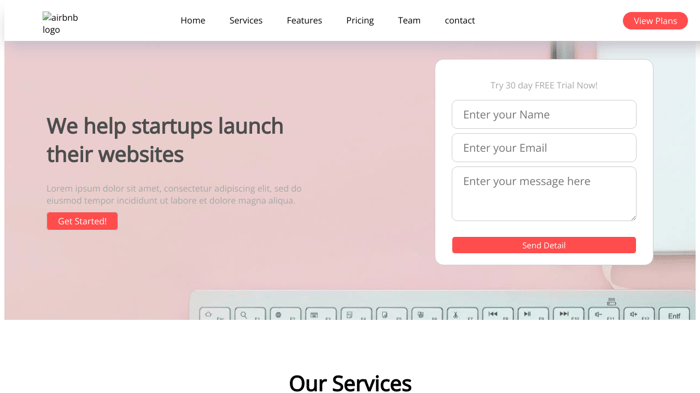
Can you tell me what I did wrong. A header is often the first thing a user sees when they visit your site and is the backbone of how a user navigates your website.

Remove Table Background Hover Html Css Stack Overflow
Black Style the activecurrent link.

. Therefore header design of the website should be unique and appealing to the customers or users. In this article we will see how to design a header of the website. In this tutorial we will make a CSS sticky header on scroll with navigation.
Now adding a header to the page is as easy as adding a. I want to change the header background red along the navigation menu. In todays time there are many ways you can create a header either it can be a static header which remains same in all screen sizes and a static header is easy to build.
I though that header selector is the containe. Style the logo link notice that we set the same value of line-height and font-size to prevent the header to increase when the font gets bigger header alogo font-size. Functions of Header Designing in CSS.
This is because it is the first thing visitors see and it sets the tone for the entire website. As stated CSS fixed header with navigation carries logo tagline sometimes and most important the navigation. In this tutorial we are going to learn how to create a responsive header in HTML and CSS only.
However my htmlcss does not work as intended. But a responsive header is what we need. This online application portal allows you to begin your application save your work at.
Surprisingly Sticky header is possible with complete CSS. Headers and footers are key elements of the website. A well-designed header can capture visitors attention and encourage them to return.
Whether you have an eCommerce website a personal site an education website a community forum or a media website. In this tutorial we are going to learn that how to create a responsive fixed header in HTML and CSS only. Bold Change the background color on mouse-over header ahover background-color.
A website header is an important aspect of a website design. So the practice of making Header sticky or CSS fixed header is very used in website designing. Welcome to the Michigan State University Online Application Portal.
In todays time there are many ways you can create a header either it can be a static header which remains the same in all screen sizes and a static header is easy to build. This article outlines some of the best website header design practices. The W3Schools online code editor allows you to edit code and view the result in your browser.
The header is usually laced at the top of the page which is the crucial part of the website.
15 Bootstrap Image Hover Effect Examples Csshint A Designer Hub

The Cart Icon Component Neve Header Footer Builder Themeisle Docs

Hover Over Menu List Items Closes The Menu After Exiting Nested List Css Html Stack Overflow

10 Simple Navigation Bar Hover Animations Dev Community

The Best Css Button Hover Effects You Can Use Too
15 Bootstrap Image Hover Effect Examples Csshint A Designer Hub

Keep Drop Down Menu Open After Hover Css Stack Overflow

Html Jquery Show Hide Panel On Hover Stack Overflow

Ghost Plugins Free Squarespace Plugins And Templates

Css Hover Selector

Navbar A Hover Won T Change Backgroundd Color Stack Overflow

Id Hover Selector Doest Work Html Css The Freecodecamp Forum

How To Add Hover To Header Css Code Example
15 Bootstrap Image Hover Effect Examples Csshint A Designer Hub